Let's talk about back-ends.
What is Node?
Node is a JavaScript environment built on the same JavaScript engine used in Google’s Chrome web browser. It has some great features that make it an attractive choice for building server-side application middle tiers, including web servers and web services for platform APIs. The non-blocking event-driven I/O model gives it very attractive performance, easily beating threaded server environments like PHP and Ruby on Rails, which block on I/O and handle multiple simultaneous users by spinning up separate threads for each.
Node Features:
Fast! (Non-blocking I/O by default). Easy to get started.
Event-driven.
First-class networking.
First-class streaming API.
Great standard libraries for interfacing with the OS, filesystem, etc…
Support for compiled binary modules when you need to extend Node’s capabilities with a lower-level language like C++.
Trusted and backed by large enterprises running mission-critical apps. (Adobe, Google, Microsoft, Netflix, PayPal, Uber, Walmart, etc…).
What is Express?
It’s a minimalist and extensible web framework built for the Node.js ecosystem. It enables you to create a web server that is more readable, flexible, and maintainable than you would be able to create using only the Node HTTP library, which can get verbose and complicated for even the most basic web servers. Express is going to make creating a web server much easier! As a matter of fact, it’s difficult to even find examples of real-world web applications that use only the Node HTTP library because you’d have to be sadistic to do it.
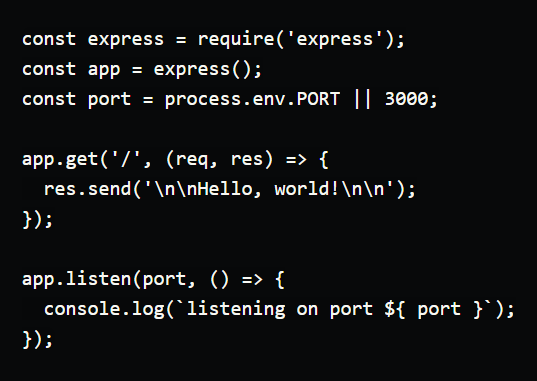
Hello, World!
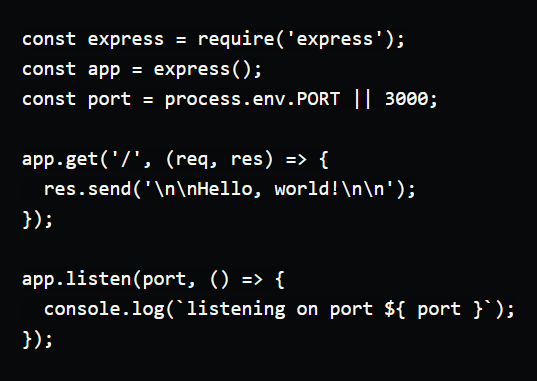
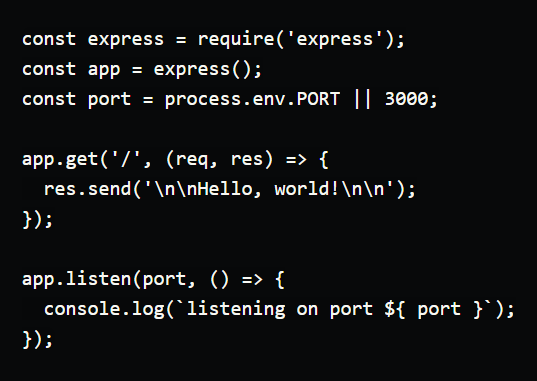
Node & Express are easy enough that you get a basic web server to serve “Hello, world!” in about 11 lines of code:

What is CRUD Operation?
The CRUD concept was not originally conceived as a modern way to create APIs. CRUD actually has its roots in database records. Most modern web and mobile applications contain some form of CRUD functionality. In addition, most programmers have to deal with CRUD at some point. So, a CRUD application would be one that utilizes forms to retrieve and return data from a database.
A relational database consists of tables with rows and columns. In a relational database, each row in a table is called a record, and each column in the table represents a specific attribute or field. Users can call four CRUD functions to perform different types of operations on selected data in the database. This can be done through code or through GUI. Now, let’s take a look at each function separately.
CREATE:
This feature will add a new student to the app/database by some trigger, for example, by pressing the “Add” button in the application, which will call the corresponding function. The program calling the function would supply the values for “first_name”, “last_name”, and “course”. After the function is called, a new student record will appear in the database.
READ:
This function allows you to see if there is a record about a specific student in the database. This function does not change the information about the student in any way, but only allows you to get information about him. You can also see a certain attribute.
UPDATE:
It's a function that changes information about a student. Let’s write his name. After the function is applied, the corresponding record in the database table will be changed.
DELETE:
Of course, everything should be clear here. This function either completely removes the object or removes its selected attribute.
By definition, CRUD is more of a cycle than an architectural concept. There are several CRUD loops in any web application. For example, in an online store, a customer can CREATE an account, UPDATE account information, and DELETE items from the cart. At the same time, a store admin using the same web application can CREATE shipping records, READ them as needed, and UPDATE supply lists.
More posts from Shibin Khan
View posts
What is React & React Router & How to use CSS in react?
Shibin Khan · What is React Router? · ReactJS is an open-source, component-based front-end library responsible only for the view layer of the application. It is maintained by Facebook. ReactJS uses a virtual DOM-based mechanism to fill in data (views) in HTML DOM. The virtual DOM works fast ow ...
Articles from Shibin Khan
View blog
What is Node? · Node is a JavaScript environment built on the same JavaScript engine used in Google’ ...

What is React Router? · ReactJS is an open-source, component-based front-end library responsible onl ...
Related content

Shibin Khan
Let's talk about back-ends.
What is Node? · Node is a JavaScript environment built on the same JavaScript engine used in Google’s Chrome web browser. It has some great features that make it an attractive choice for building server-side application middle tiers, including web servers and web services for pla ...

Asif Akbar
What are the main strategies in SEO? Seo Guidelines Search Engine Marketing
SEO guidelines also known as Search Engine Optimization set the rules used by major search engines like GOOGLE, Yahoo, and MSN, etc. to judge whether or not to include a website in their search engine results. Believe it or not, having your website included in Google results is n ...

Asif Akbar
Three Divine Secrets To Perfect Backlinks - Must Read
As you have surely already read many times – getting links to your site is the solely most critical factor to determine your success for ranking well in the search engines. The big G (Google) has changed the way they rank sites from factors on the specific site to external factor ...


Mahfuj ahmed
Monthly SEO service for top google rankings
Complete · monthly SEO service and · SEO optimization for the website · Are you looking for someone who can do · monthly SEO services · and · SEO optimization · for your website to increase your website's traffic? · Then you are at the right place! I will do this and suggest the ...

Aflatun Kowser
Best Web Developer in Bangladesh
Web Developer is a specialized definition for a software programmer who develops global huge web applications (www) the usage of a customer server model. The programs generally use HTML, CSS, and JavaScript in the client. A web developer uses one or more programming languages lik ...
You may be interested in these jobs
-

All School subjects home tutor
46 minutes ago
TeacherOn Uttara, Bangladesh Part timeI am looking for a teacher (male/female) for my son studying in class eight in milestone school (Bangla Medium) for all subject. Teaching time and schedule : 2 hrs/ day and 6 days in a week at evening. Salary as per experience : ********* per month. · My residence is around 100 m ...
-

Online Shop And Office Work
46 minutes ago
Shekh Merajul Islam Uttara, Bangladesh Full timeজরুরী নিয়োগ বিজ্ঞপ্তি · পদের নামঃ সেলস রিপ্রেজেন্টেটিভ এবং আফিস ওয়ার্কের জন্য দক্ষ লোক প্রয়োজন। · প্রয়োজনীয় শিক্ষাগত যোগ্যতা:SSC/ HSC. · প্রয়োজনীয় চাকরির অভিজ্ঞতা (বছর): O বছর · চাকরির ধরণ:ফুলটাইম · থাকা ও খাওয়া : কোম্পানী · কর্মস্থলঃউত্তরা, ঢাকা · সাইকেল চালানোর অভিজ্ঞ ...
-

Senior Product Developer
3 days ago
Fashion And Retail Personnel Dhaka, Bangladesh Full timeAn exciting opportunity has come up for a senior product developer with wovens experience to join a leading sourcing office. · This role is a senior position within the business and plays an integral role in being able to deliver commercial, trend driven products globally. · As ...
You have no groups that fit your search
Comments